新規Androidプロジェクトを作成します。
- プロジェクト名:OneActivity
- ビルド・ターゲット:Android 2.1-update1
- アプリケーション名:OneActivity
- パッケージ名:com.example.oneactivity
- Create Activity:MainActivity
- Min SDK Version:7
strings.xmlを開き、GUIのリソースエディタで編集します。
編集後のstrings.xmlは以下のとおり。
<?xml version="1.0" encoding="utf-8">
<resources>
<string name="hello">Hello World, MainActivity!</string>
<string name="app_name">OneActivity</string>
<string name="name">名前</string>
<string name="exec">実行</string>
<string name="clear">クリア</string>
<string name="fmt_date">yyyy\'年\'M\'月\'d\'日\'</string>
</resources>
main.xmlを開き、GUIのリソースエディタで編集します。
編集後のmain.xmlは以下のとおり。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout android:id="@+id/linearLayout1"
android:layout_height="wrap_content"
android:layout_width="fill_parent">
<TextView android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/name"
android:paddingRight="10px"></TextView>
<EditText android:id="@+id/edit_text_name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"></EditText>
</LinearLayout>
<LinearLayout android:id="@+id/linearLayout2"
android:layout_height="wrap_content"
android:layout_width="fill_parent">
<Button android:id="@+id/button_exec"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/exec"></Button>
<Button android:id="@+id/button_clear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/clear"></Button>
</LinearLayout>
<TextView android:id="@+id/text_view"
android:layout_width="fill_parent"
android:layout_height="wrap_content"></TextView>
</LinearLayout>
MainActivity.javaを編集します。
package com.example.oneactivity;
import java.text.SimpleDateFormat;
import java.util.Date;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView m_textView;
private EditText m_editText;
private Button m_buttonExec;
private Button m_buttonClear;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
m_textView = (TextView)findViewById(R.id.text_view);
m_editText = (EditText)findViewById(R.id.edit_text_name);
m_buttonExec = (Button)findViewById(R.id.button_exec);
m_buttonClear = (Button)findViewById(R.id.button_clear);
m_buttonExec.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
Date dt = new Date();
SimpleDateFormat sdf = new SimpleDateFormat(“yyyy’年‘M’月‘d’日’”);
String str;
str = m_editText.getText().toString();
str += “さん、こんにちは。\n”;
str += “今日は” + sdf.format(dt) + “です。”;
m_textView.setText(str);
}
});
m_buttonClear.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
m_editText.setText(“”);
m_textView.setText(“”);
}
});
}
}
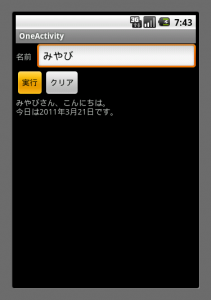
名前を入力して「実行」ボタンをクリックすると、テキストが表示されます。
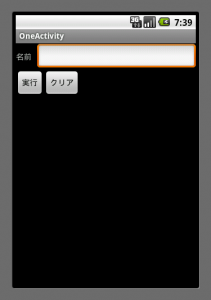
「クリア」ボタンを押すと、最初の状態に戻ります。
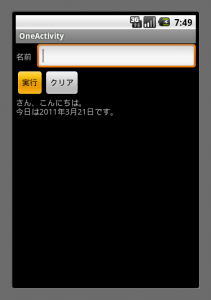
エディットボックスが空欄の状態でも、テキストが表示されます。
次のエントリーでは、未入力のチェックとメッセージ表示を追加します。



コメント